Where are WordPress Files “Stored”?

Back in the day, websites were “web sites” created using basic HTML. Add a form script and some CSS and you had a new-fangled web site.
Then came WordPress. Now, “websites” do not require coding knowledge to add and modify your content and media. Full Site Editing capabilities have changed the landscape.
Site owners love WordPress because they can find a premium theme and tweak their site to look how they want it without being a professional coder. They can also just log in and add or change content and images without knowing a lick of code.
With the Gutenberg editor and all that using blocks brings to the party, you don’t need to know the HTML (or PHP or Javascript or CGI or…) previously necessary to format your posts and widgets. WordPress website structures are pretty much a point-and-click environment. Add a block, customize it, and Save.
However, there may be situations where specific WordPress files need to be tweaked. So, I’ll help you understand where and why you may need to access these files—if at all.
Where do I change WordPress files?
First, we need to ask, “Which files and why?” As a website owner, you would rarely, if ever, need to modify the WordPress core files.


Some folks jump to Appearance > Editor and modify the .php files by following an online “how-to.” Unfortunately, they end up with a broken site.
Stay out of the Editor unless you know what you are doing.
Many hosts have that area “turned off” by default. So, if you don’t understand the layout and syntax of .php, don’t mess around in the file editor area.
WordPress File Locations
Below is an overview of WordPress’s file structure, including the commonly modified files (with great care).
Depending on your hosting setup, you may have a File Manager interface in your cPanel or hosting dashboard where you can access your files. Or you have the option of “FTPing” into your server.
For FTP (File Transfer Protocol), I recommend and use Filezilla, a free FTP software program. You input your FTP settings, as provided by your host, and you can view your server’s directory tree. They’ll be similar to the images in this post.
The Root


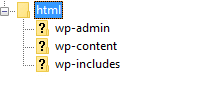
Your website files can be found in the root directory of your server, which is in the “public,” “public_html,” or just the “html” directory. What this directory is called varies by web host.
All the core WordPress files are in that root directory. You’ll also find the wp-admin, wp-content, and wp-includes directories.
If you are confident that you know what you are doing, the only files you may need to modify in the root would be:
robots.txt:
Website owners use the /robots.txt file to give instructions about their site to web robots, known as The Robots Exclusion Protocol. Robots.txt starts with:
User-Agent: *
Disallow: /
The “User-agent: *” indicates that this section applies to all robots. The “Disallow: /” tells the robot not to visit any pages on the site.
You can read more about it here: Robots.txt Introduction and Guide.
.htaccess:
The .htaccess file alters the Apache Web Server software configuration to enable/disable additional functionality and features.
You can read more here: Apache HTTP Server Tutorial: .htaccess files
wp-config.php:
One of the most critical files in your WordPress installation is the wp-config.php file. This file is located in the root of your WordPress file directory and contains your website’s base configuration details, such as database connection information.
You can read more here: Editing wp-config.php
Now, let’s cover the various WordPress directories.
wp-admin Directory
The wp-admin directory is where all the backend WordPress Dashboard files are located. There is no reason for you to change any files there.


wp-content Directory
Your plugin, theme files, and uploads are in the wp-content directory.
The plugin’s directory will contain all your plugin files. You will rarely need to modify files within it. However, if you are troubleshooting a potential conflict, you may need to rename a specific plugin’s folder. More on that here.
Your theme files are located in the themes directory. In the past, site owners wanted to modify the style.css file, which contains your theme’s global font sizes, colors, and spacing. However, accessing this file may not be necessary if you use a block-enabled theme like Kadence.
Did you know you don’t have to change the theme’s style.css? Go to Appearance > Customize > Additional CSS.
There, you can add modified snippets that will override your theme’s CSS file without having to access or modify the theme’s original CSS file.
If your theme requires you to modify code in the theme files, it’s time to switch to a current theme that makes this easy.
Do you still want to modify the style.css file?
The uploads directory will have all the graphics and files you have uploaded for your pages and posts. By default, uploads are organized by year/month.
A NOTE ABOUT THEMES: Quality themes, such as Kadence, which I use and highly recommend, negate the need to touch any files or the style.css. You can customize colors, fonts, sizes, padding, and margins in Appearance > Customize. In addition, you can make these adjustments and add custom CSS on the block level.
wp-includes Directory
Unless you are a skilled developer, there will never be a reason to change files in the wp-includes directory. This directory includes the packages that are part of the core maintained by the WordPress core team. Therefore, your themes and plugins can rely on these packages to be available for any given version of WordPress.
Before Modifying Any File…
Before modifying files, you should always copy and save the original to your hard drive. This way, if you do not like the results, you can quickly restore the original file and code and then go back to the drawing board.
A good rule of thumb? If you are not comfortable downloading, modifying, and uploading files to your website hosting server, get a helper who is.
At your service,




