How to Link to a Specific Area on Any Page in WordPress

I am asked about linking directly to certain parts of a page so much that it’s time to have a how-to that can be tapped into as needed. As you know, part of making a website user-friendly is linking. In addition, internal linking can help with SEO by enabling search engines to discover related content.
Sometimes you want to send someone a direct link to a specific portion of a page on your website. Or, when creating new pages, you may wish to link to an area on an established page that adds relevance and value to your latest content. This enables you to send them to the exact spot where they can get the answers they seek.
Another reason is to link within the same page that is very long with many sections like a FAQ or Table of Contents. This is where a list at the top of the page that links to the areas below can be super user-friendly.
Another reason to use the Kadence Theme* as I do?
Kadence has an Accordion Block (example here) and a Table of Contents Block (example here) for long pages with lots of content.
What are Anchor Links?
Anchor links let you accomplish this easily in the WordPress Gutenberg editor. As in days past, coding is no longer required. Here’s how…
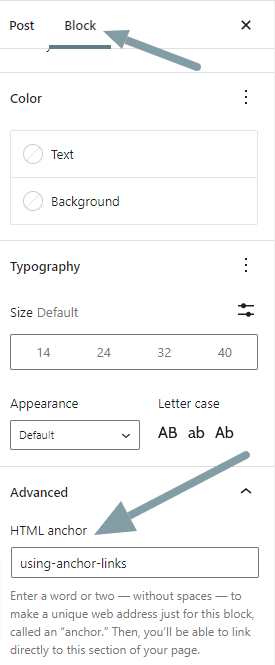
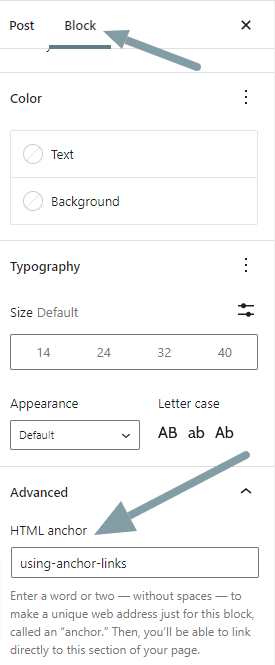
All you have to do is choose the block you want to link to, then look in the Advance area at the bottom of the Block tab.
Headings work best as they are the starting points to frame the information that follows. However, you can choose any block to make it the anchor for your link.
- Choose the block to become the anchor.
- Right sidebar > Block tab.
- Scroll down to the Advanced area.
- Create your anchor link.


How to Link to Your New Anchor Link
But how do you get the anchor to work? That’s easy too! Once your anchor link is created to link to a particular block on a page, here’s what you do.


Anchors Away!
Don’t forget you can use anchor links in emails, forums, or groups to send visitors to the exact spot you like. Just be sure to provide the full URL; see the example below.
https://www.theistudio.com/wordpress-consulting/#premiumThis is one of the many reasons why I love blocks. Back in the day, you would have to create two sets of HTML code to accomplish what is now included in each block setting area. Now, those who don’t know code can easily make their websites function precisely as they want.
At your service,


*Some of the links on this page are to companies I have a professional affiliation with.
Read my full affiliate statement here.


