Still Not Using WordPress Blocks? The Time is Now.

WordPress with Gutenberg Ain’t Going Anywhere
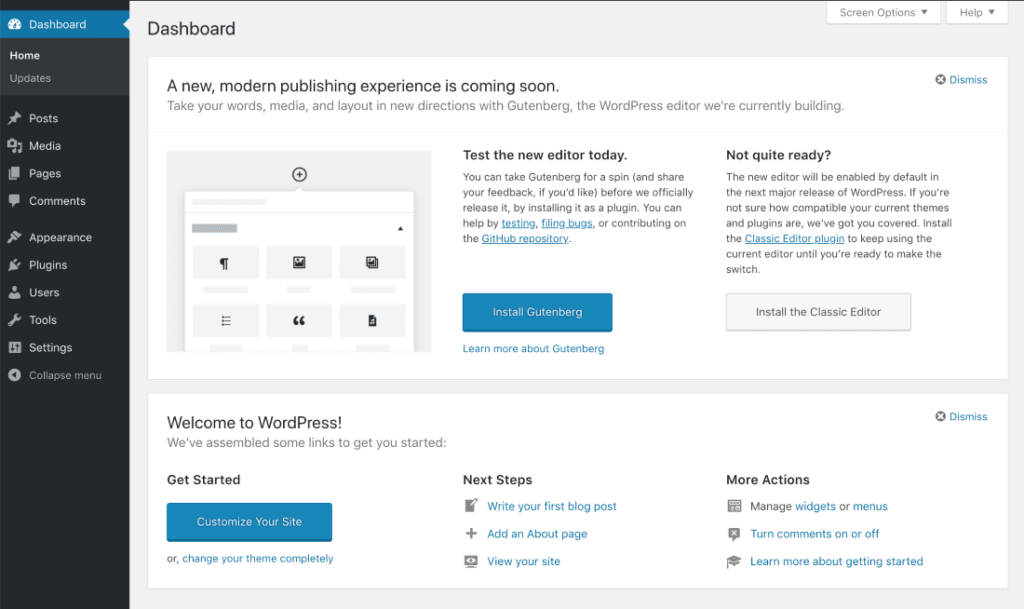
It was 2018 when WordPress 5.0 introduced Gutenberg, the new block editor, into the WordPress core. Twenty Eighteen.
The current version of WordPress is 6.5. There is more than enough time to get on board. Unfortunately, many folks have and are still resisting the new block editor.
Not me. When things change, I dive in. You can read more about that journey here.
WordPress’s Gutenberg is named after John Gutenberg, who 1438 began experimenting with printing, which led to the development of movable type (printing press) in 1450.
Gutenberg: The Block Editor Experience
My POV


I am often asked what I think about this change in how I use WordPress. Regardless of what I “think,” it is always wise to embrace change, especially after all the time that has now passed.
All my sites use Gutenberg. This site, in particular, uses a theme called Kadence, which is all about blocks. My homepage is created entirely with blocks.
If you are sitting on the fence, it’s time to jump off.
So, what is Gutenberg?
Think of blocks like building blocks. Each part of your post—a paragraph, a headline, a bulleted list, an image—is an individual stand-alone block. Each will have a unique options sidebar you can tweak to your liking—more options and choices than ever before.
Gutenberg is not the only editor tool available. However, Gutenberg is baked into WordPress. If you want to, you could use another page builder (Elementor, Divi, Beaver Builder) that complements and extends the concept of blocks within the builder’s separate interface.
Builders don’t make things easier; naturally, there is more to learn. I believe it is a preference — what you are used to. With a fresh slate, work on learning WordPress and Gutenberg. You can always “add-on” if you need to.
Regardless, a serious conversation should be had about the pros and cons. I do that here.
There is a learning curve to get used to what is where. First, you have to get into the “block” mentality. Instead of thinking of a page’s content layout in its entirety, each element of your page is a block.
A note about the Classic Editor plugin: while that was great for those who didn’t want to jump on the Gutenberg bandwagon, that was a band-aid that now is best to rip off. WordPress has extended support, but how long is not guaranteed. Don’t wait until the last minute. Give yourself time to get used to blocks and the wide-ranging potential block-enabled themes will offer you. You’ll most likely be pleasantly surprised. Embrace Gutenberg — the future is now.
Better or just different?
It’s better over the long haul, but it’s different. Any change is challenging, but you can no longer dismiss the fact that blocks are here to stay. Do you want a website with a contemporary layout that you can work on yourself? This is your chance. So, don’t put off embracing blocks any longer.
Clients always state they want more control over customizing their websites. (Be careful what you ask for.) So now you can also easily create custom blocks. But first, you have to learn how things work.
Blocks are now a natural way to modify and add content based on my workflow. Like anything new, you get into a new rhythm.
Plugins Add Blocks with New Locations


For example, Yoast SEO, as well as many other plugins, now include integration of their plugin into Gutenberg with blocks. There are several Yoast-related blocks to choose from. Of course, the choice depends on whether you are on the free or Pro version.
Yoast used to be located in meta boxes below the editor where you would add your content. Now, it has an area in the editor on the right sidebar. That “Y” on the top right gives you a visual of how you are doing with your SEO with a visible “stoplight.”
Rare are the plugins that are not block enabled. Plugins add icons in that top bar with a tab in the right sidebar. The sidebar tabs work as widgets do now; you click on them, and they open, displaying your options.
So, part of the process will be getting used to the new location of the controls you regularly use. But like anything, those new locations and additional options will become second nature when new, with use.
Think Individual Blocks
With Gutenberg, instead of just writing, you’ll now be able to think about structure, not just the words you are typing. Based on available options, you can further configure each block (paragraph, image, headline, quote, etc.) independently. You can change colors, sizes, padding, and margins and add CSS for that block.
You can also choose from a bunch of built-in blocks. In addition, you can create your own custom blocks and save them as a “reusable block” that you can use in the future with just a click or two. I love the reusable block feature, as it is a real-time saver for those configurations I often use and helps to keep them consistent throughout my websites.
Will My Site Break with Gutenberg?
If it does, that tells me you are so far behind it’s time to catch up anyway. If you haven’t updated your theme for years, your theme is probably not Gutenberg and block-compatible. That said, any theme creator worth their salt has been on this path and updated any themes they wanted to support going forward.
Gutenberg is about editing and creating content within the theme’s framework. Your theme will still handle how exactly that content will be displayed. And now you have a layout and control panel to customize your theme at a level you’ve never had.
Having a block-enabled theme is now a requirement moving forward. Is yours?
If you are not sure about your theme, check now to be sure. If you do not get a straight answer, it is time to move to a premium theme that keeps up with technology,
Objections to Gutenberg Blocks:
It’s been six years. I still hear some of the same concerns and excuses. The fact remains that it is what it is now—time to get on board.
Here are a few of the objections that have been relayed to me:
Pros and Cons
Gutenberg and its introduction and implementation had pros and cons. I’ve followed the process, including the disagreements and controversies, but those days are behind us.
In most cases, I understood both sides. But that was then, and this is now.
It’s not like blocks are going to disappear or that some new CMS is going to come out of nowhere and beat WordPress to the punch. Maybe someday, but not anytime soon.
Ready to get started?
You can start with my article: WordPress Blocks Basics. Then, just dive in and experiment, click around and learn.
Maybe because I’ve been at this for so long, I embrace the fact that technology doesn’t sit still. Change is inevitable, like it or not—time to stop resisting and take advantage of all the new possibilities.
At your service,